動画とはちょっと違う動きのあるGIFアニメーション。
ただ楽しいだけでなく、何かの説明にGIFを使うと静止画よりもより直感的に説明することもできます。
見ているだけでも楽しいけど、自分でも作れたらめっちゃ楽しいですよ~。
しかも思ったよりも簡単に作成することができます。
今回は僕が実際にこちらのGIFアニメーションを作成した時の工程を説明したいと思います!

慣れたらこんなアニメーションも簡単に作成できます!
そもそもGIFアニメーションとは
GIFとかいて「ジフ」と読みます。
僕はちょっと前まで「ギフ」と呼んでました(笑)
GIFというのは画像フォーマットの一つです。
ほかにもJPEGとかありますよね。
GIFは256色以下の画像を取り扱うことができ、高い圧縮率を誇ります。
まぁつまり軽いってこと。
そのGIF画像をいっぱい描いて、まとめるとアニメーションになります。
結局、簡単に言うとパラパラ漫画ですね!
まずはGIFアニメーションを描くソフトを用意しよう!
GIFアニメーションを自分で作成するには何といっても絵を描く必要があります。
今回は描いた絵をソフトを使って一つのデータにまとめるので、それがしやすいようデジタル絵を推奨します。
まぁアナログ絵でも写真に撮って写真データをソフトでまとめたらいけるかもしれませんが、多分かなり面倒くさい。
なので最初からデジタル絵にしておきましょう。
絵を描くソフトは基本何でもいいです。最終的にJPEGとかで保存できるなら。
全く何がいいかわからなければ「MediBang」はどうでしょう。
ぼくはこれを使用しています。
無料で使用できて、無料とは思えないほど機能があるので単純におすすめです!
ソフトが用意出来たらあとはひたすら描くだけ!
ソフトは用意できましたかね?
用意出来たらあとは絵を描くだけです。ひたすら描く。
パラパラ漫画を作ったことがある人ならわかるかもしれませんが
思ったより描く必要があります。
最初に見ていただいたGIFでも40枚近く描いてます。
え?あんな短いGIFで?と思われるかもですが本当です。
これから絵を描くにあたって軽く説明しますので参考にしたいただければ。
枚数のことは考えない
最初から何枚までで収めようと思って始めるのはおすすめしません。
大体その通りになりませんから(笑)
あと、最初から描く枚数のことを考えてたら心が折れます。
楽しく描いて、結果こんなに描いてしまった!となるようにしましょう。
最初に大まかなストーリーを考える
とはいえ何も考えず見切り発車するのもおすすめしません。
でないと途中でやり直す羽目になるかもしれませんし、絵のやり直しってかなりきつい。
なので大まかなストーリーを考えておくことをおすすめします。
ぼくが上のGIFを作成したときの場合はこんな感じ。
おおまかに表現したいことを考えます
1.猫が近寄ってくる
2.スリスリする
3.猫が前転する
4.猫が伸びる
5.抱いても逃げられる
これらを組み込むのにどういう動きをさせたらいいかを考えて簡単な下書きを作成

ここまで準備出来たらあとはどんどん描いていくだけです。
デジタル絵の利点を使いこなせ
パラパラ漫画を描くのにデジタル絵はかなり有効です。
なぜなら絵をコピーしたり重ねたりすることができるから!
アニメーションは少しずつ対象が動いていくものなのでコピペできるのはかなりありがたい。
(同じような絵を何度も書くのは難しいし面倒くさいですしね)
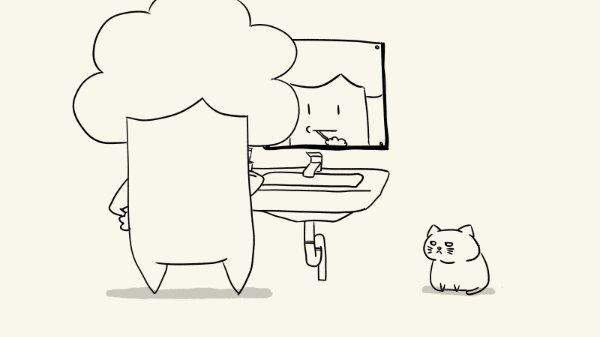
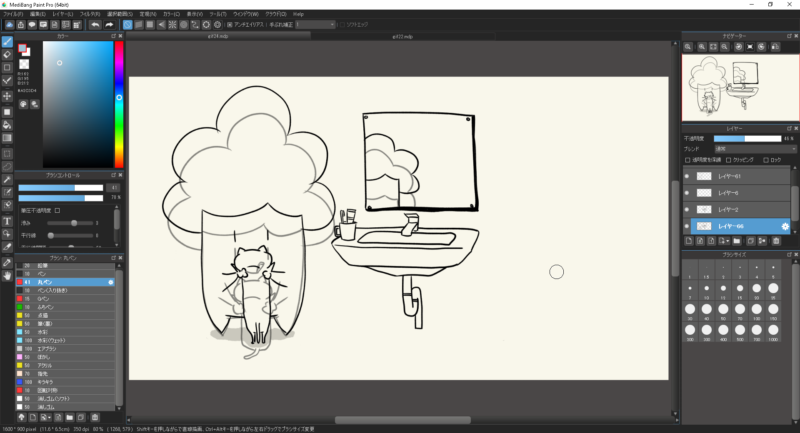
例えば上のアニメーションの場合こんな感じで作成していきます。
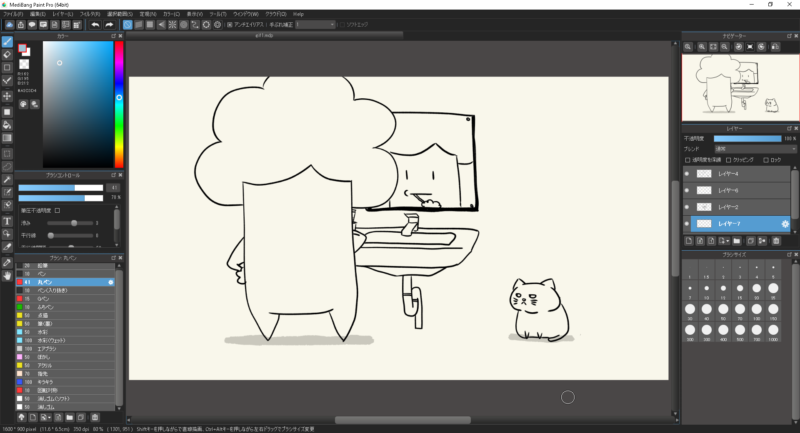
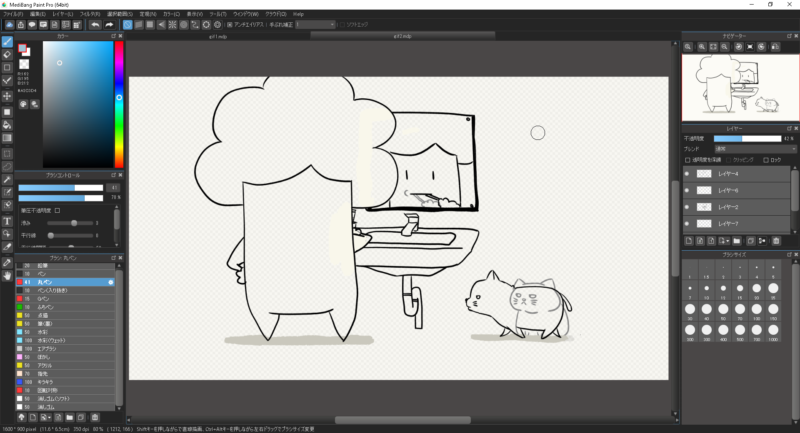
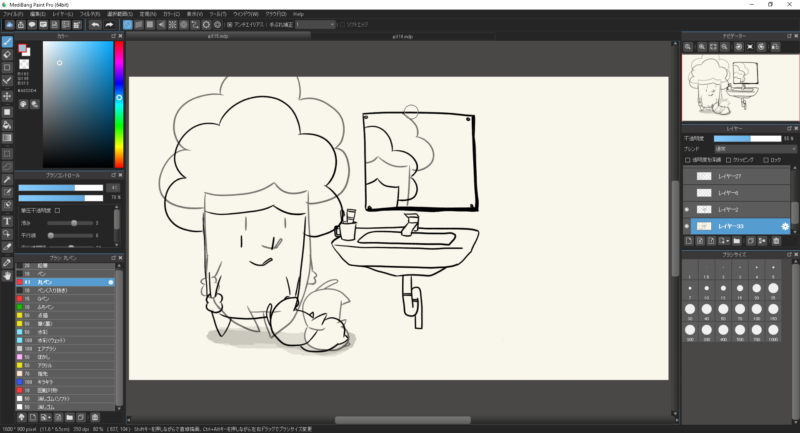
まず最初に1枚目を描きます(この1枚は頑張って描く)

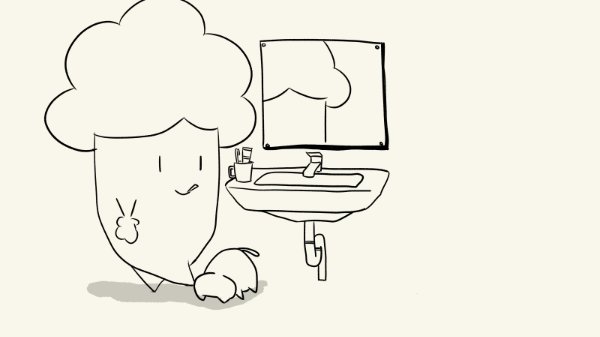
次にこの絵をコピーして2枚目になるよう少し変更します。
この時、1枚目を薄くするとやりやすいです。

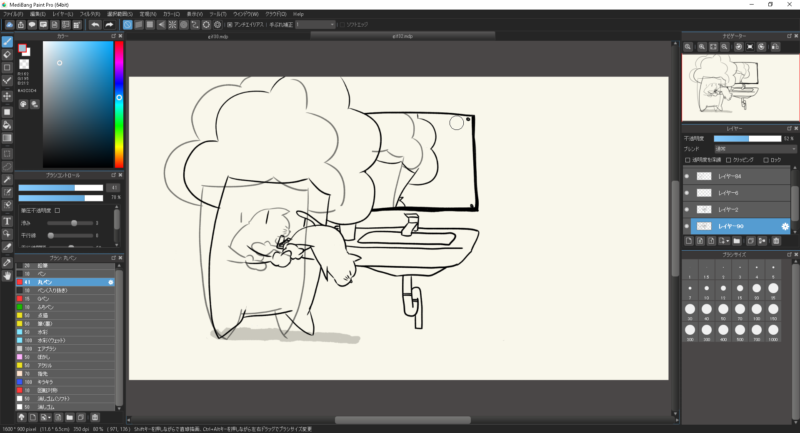
ここで変更したのは猫の向きと歯磨きしてる腕。
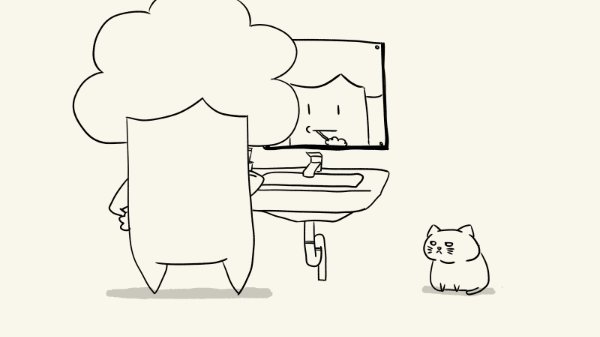
あとは同じなのでコピーしていじらず。これができるからデジタルがいい!
変更箇所を描き終わったら前の絵を消すのを忘れずに。
あとはひたすらこれを繰り返して、少しずつ動かしていきます。

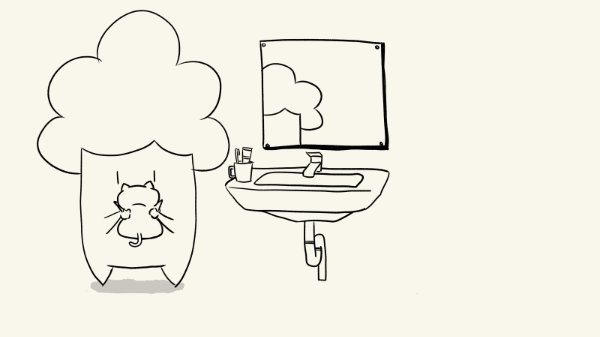
前転させたり

猫が伸びたり

逃げられたり。
描きたいことを描きまくりましょう~!
絵が描けたら次は一つにまとめましょう
頑張って絵を描き切ることができたらもう完成間近!
あとは一つにまとめるだけです。
一つにまとめるためには、またそれ専用のソフトが必要になってくるのですが、そんなものを用意しなくてもネット上でデータをGIFにしてくれるサイトがいっぱいあります。
しかも無料で。
これを使うしかないでしょう~!ぼくがお世話になってるのはこちらのサイト。
GIFメーカーというサイトです。わかりやすくていいですね!
何度か使ってみましたがわかりやすく使いやすかったです!
データの挿入
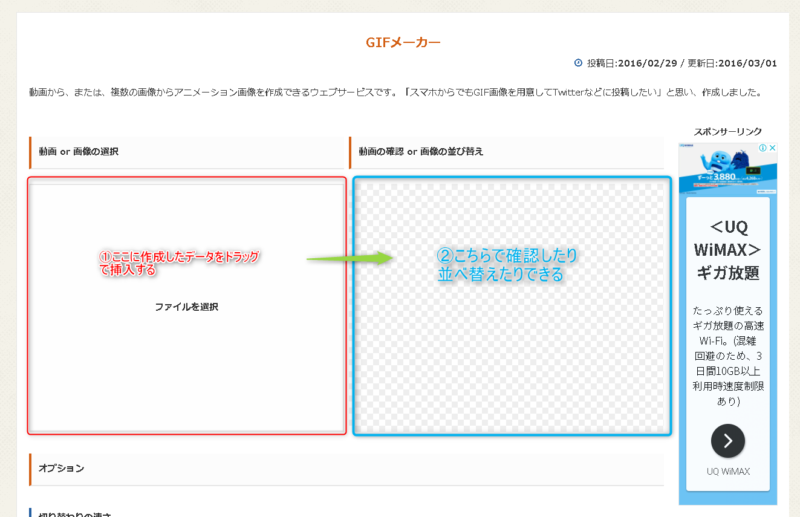
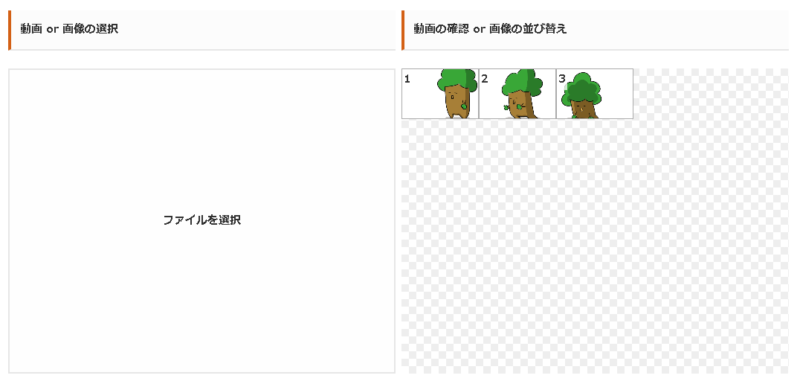
サイトを開くと下の画面が出てくるので左の方に作成したデータを挿入します。

すると右側にデータ化されたものが表示され、これでいいか確認することができます。
参考に3つのデータを挿入してみます。

この3つを左の四角にドラッグしていきます。
この時まとめて入れてもいいし、ひとつずつ入れてもいいです。
すると右側にこのように出てきます。

順番が打ってありますね。この順番が間違っていたらドラッグで並べ替えることもできます。
問題なければ次に行きましょう。
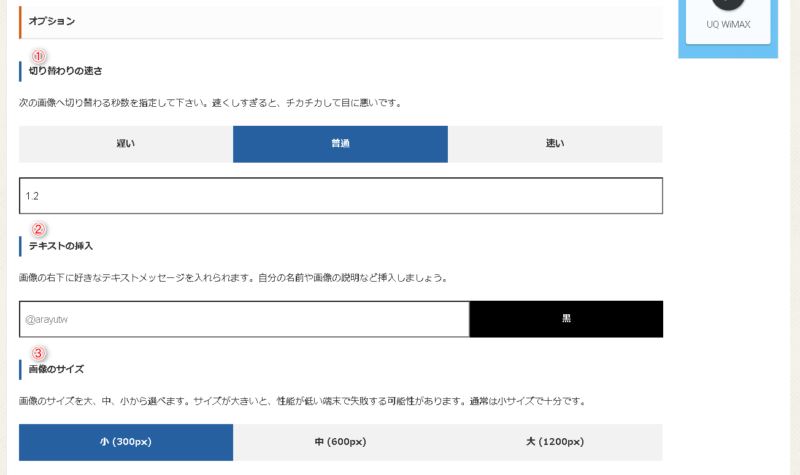
GIFデータの設定
順番が決まったら次は細かい設定です。
簡単に言うとアニメーションの速さと画面の大きさ。
やることは簡単なのですぐできるようになります。

①はアニメーションの速さ。
大雑把に「遅い」「普通」「速い」から選ぶこともできますし、その下の数字を変更することで細かく変更することもできます。
数字で変更する場合は数字が小さいほど速くなります。(小数で設定)
②は自分が作ったやつですよ~と示したいときに文字を挿入することができます。
③は画面のサイズ。Twitterに投稿する場合は中がいいかなと個人的に思ってます。
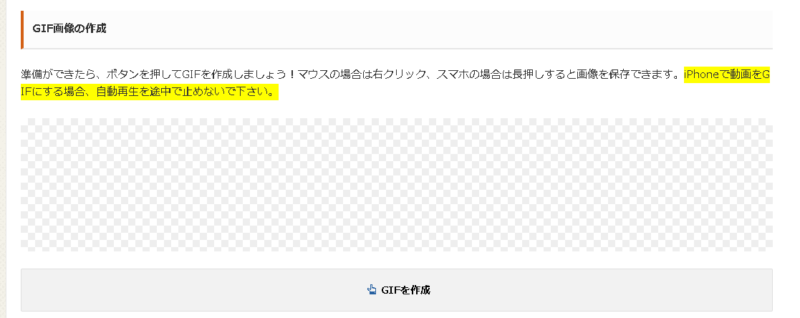
ついにGIFの作成!
ここまで来たら後は実際にGIFアニメーションを作成するだけ!

「GIFを作成」というボタンを押したら先程設定した速さ、大きさで作成してくれます!
お疲れ様です!

この時思ってたのと違うな~となった場合は上の設定をもう一度いじって再度GIF作成できますよ~。
自分が納得のいくまで作り直しましょう~。
最後に
デジタル絵でGIFアニメーションを作成!
と言われると何となく難しい気がするかもしれませんが、やってることはパラパラ漫画と同じです。
あの教科書の隅っこで作ったのとやってることは同じ(笑)
やってみたら意外と簡単に出来るし、自分で描いた絵が動いたら結構感動しますよ!
今日はここまで



