WordPressでレーダーチャートを表示させる方法を色々調べてみたんで備忘録的に書いておくことにしま~っす!
同じようにレーダーチャートを表示させたい人のためになればいいな。
なんか色々調べてみると直接コードを書き込む方法ってのもあるみたいだけどコード埋め込むのってなんとなく
めんどくさそうじゃない?
だから素直にプラグインを追加して表示させることにしました。
使ってて重くなるとか不備があればまたその時考えよ~!
※まだわかっていないことが多いので、単純なグラフしか表示できてません。あしからず。
ワードプレスでレーダーチャートを表示させたい
Charts & Mapsでレーダーチャートを表示させる方法を知りたい
レーダーチャートって?
レーダーチャート(英: radar chart)は、複数の項目の大きさを一見して比較することのできるグラフである。主に、それらの項目を属性としてもつ主体の性能などを比較するために用いる。各項目の軸は、中心から正多角形状に配置する。クモの巣グラフともいう。
レーダーチャート – Wikipedia
まぁ簡単に言ったら漫画のキャラクター紹介によくある多角形のパラメーターみたいなやつのことです。
こういうのを記事の中に入れることが出来たら
「こ…こいつ、できる…!?」
ってなりそうじゃない?
データを使って表すと出来る人っぽくなりそう!
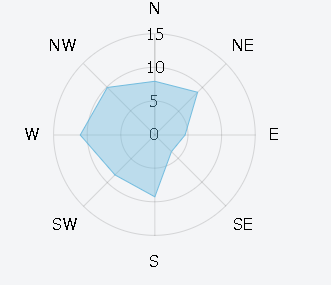
ということで今回作ってみたのはこちら
こういうグラフを「レーダーチャート」と言います。
これはなんのグラフかというと
コーンフレークの栄養価のグラフです
(HPから大体の数値を出しただけなので厳密ではありません)
意味は特にありません。
ただレーダーチャートと言われて思いついたのがこれだったので。
プラグインCharts & Mapsの入れ方
プラグインの入れ方は知ってるという人は飛ばしてください。
今回のレーダーチャートの表示はCharts & Mapsというプラグインを利用しています。
そのためCharts & Mapsをインストールして有効化する必要があります。
Charts & Mapsを探す
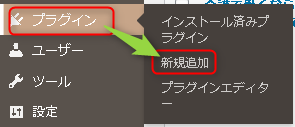
まずワードプレスのダッシュボードの中に「プラグイン」というのがあるのでそれを見つけましょう。
見つかったらプラグインの中の「新規追加」をクリックします。

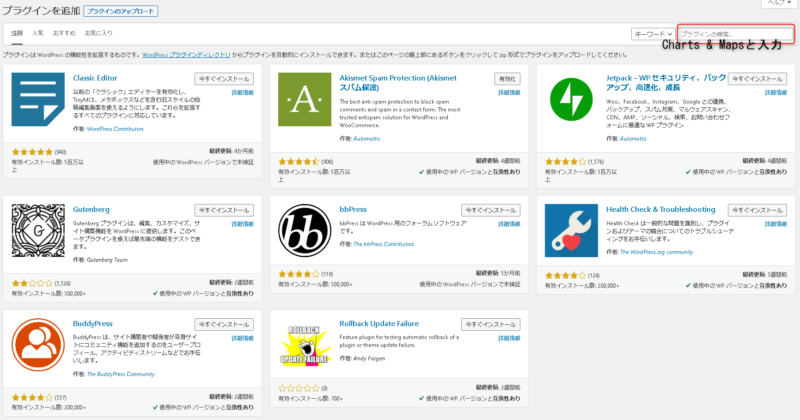
すると色んなプラグインが出てくるので右上の「プラグインの検索」と書かれたところに
「Charts & Maps」
と打ち込みます。

Charts & Mapsをインストールして有効化する
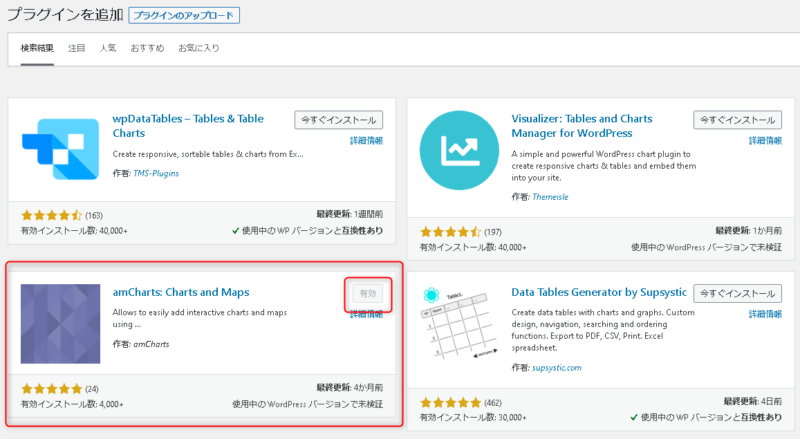
すると色々あるプラグインの中に「amCharts: Charts and Maps」とあるのでそれをインストールします。

僕はすでにインストールしてるので「有効」と出てますが、インストールしていない人は「今すぐインストール」となってるはず。
インストールが完了したらあとは有効化するだけです。
これで完了。お疲れ様です。
完了したらダッシュボードの中にCharts & Mapsが現れてるはずです。

Charts & Mapsでレーダーチャートを作る
これから本題のレーダーチャートを表示させていくのですが流れとしては
- STEP1 Charts & Mapsでグラフを作成する
- STEP2 作ったグラフを公開(保存)する
- STEP3 ワードプレスの記事作成時に保存したグラフを呼び出す
という感じで合ってるはず。
この2と3がわからなくて結構苦戦しました。
STEP1 Charts & Mapsでグラフを作成する
まずダッシュボードの中にCharts & Mapsがあると思うのでそのれをクリック。
Add newの下に+○○というのがいっぱいあるので今回はその中の「+Radar」を選択します。
(レーダーチャートを作るから+Radarを選びました。ほかのグラフを作るときは他のを選んでください。)
| Add New | 新しいグラフ |
| Serial | 棒グラフ |
| Pie | 円グラフ |
| XY | 散布図 |
| Funnel | じょうごグラフ |
| Rader | レーダーチャート |
| Gauge | メーターグラフ |
| Gantt | ガントチャート |
| Stock | 株式チャート |
| Map | 地図 |
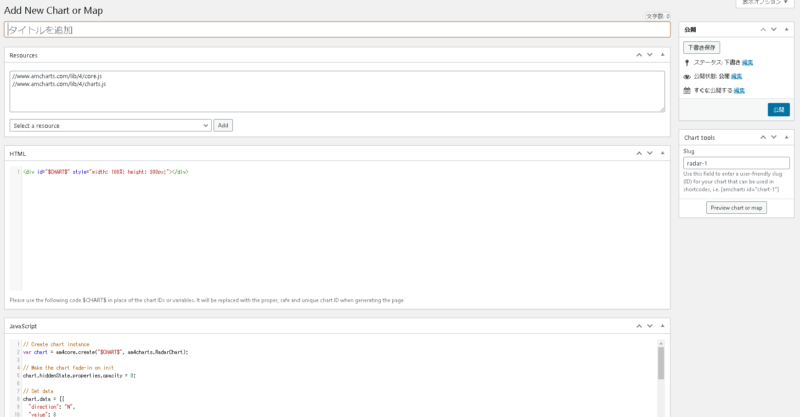
+Radarをクリックするとこんな画面になるはず。

タイトル
まずはタイトルを付けましょう。
ただこのタイトルは表示されるものではなく、管理するためのタイトルになるので自分がわかりやすいタイトルを入れましょう。
僕は今回「コーンフレーク」としました。
ResourcesとHTML
ここは何もしなくていいです。というか良くわかってません。
JavaScript
このコードが重要。
ここに書いてある文字や値を変更することでグラフが変化します。
良くわからんわ~!となる人もいるはず。(自分もそう)
コード見ても良くわからないんで、とりあえず画面右にある「Preview chart or map」を押してください。
するとこんな画面が出てきます。

これが初期値で出来上がったレーダーチャートです。
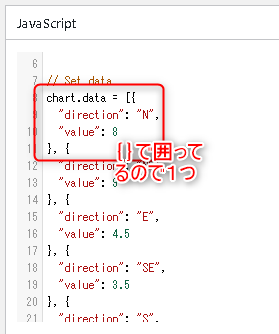
これを見てからさっきのコードを見ると
どれがどれに対応してるかわかるでしょ?
あとは対応してる所を任意の文字や数字に変更すればいいだけ。
数字を大きくすると最大値は勝手に変更してくれるからあまり考えずに作っていいですよ。
要素の数を変更するのも簡単で、{}間が一つの要素なのでそれをコピぺすると増えるし、消すと減ります。

好きな数字や値に変えたら「Preview chart or map」を押して、自分の作りたいチャートになってるか確認しましょう!
STEP2 作ったグラフを公開(保存)する
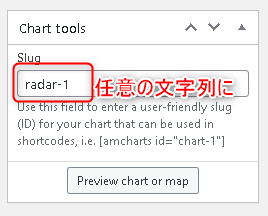
完成したら保存するんですが、その前に「Preview chart or map」のちょい上に「Slug」というのがあるのでそこを任意の値に変更した方が後々わかりやすいです。

これはおそらくファイル名みたいなやつです。
変更したら画面右上に公開というボックスがあるので公開をクリックしましょう。
これでグラフの保存が完了です。
STEP3 ワードプレスの記事作成時に保存したグラフを呼び出す
次に作ったグラフを表示させるための処理を行います。
これをしないと作った意味ないからね!
とりあえず記事を作らないと話にならないのでダッシュボードの中の投稿から「新規追加」で新しく記事を作成するんですが、
その前に!
ダッシュボードの中のCharts & Mapsをクリック。
すると先ほど作ったグラフがあると思います。
その一番右にShortcodeというタブがあり、amcharts id=○○(○○は任意の文字列)
というのがあるはずなのでこれをコピーしておきます。

コピーしたら記事の作成へ。
エディター画面で先ほどコピーしたamcharts id=○○を貼りつけます。
するとこんな感じになります。

??…で??
となるかもしれませんが、そのまま右上のプレビューを押してみてごらんなさい!
見ました?どう?出来てるでしょーよー!
おめでとうございます。これでグラフを挿入することが出来ましたね!
完成!お疲れさまでした!
最後に
今回結構苦労して何とか表示させることが出来たんですが、他にも
色を変更したり
タイトルを付けたり
グラフを2重にしたり
と出来てないこともいっぱいあります。
ていうか単純なグラフしか表示させれてません!
なので勉強して色々出来るようになったらまた追記したいと思います!
今日はここまで