何個かブログ投稿もしたことだし、前からやってみたかった
ブログカード
挑戦したら意外と難しかったので備忘録として書いておく!
同じく初心者の方でうまく表示されないな~と悩んでいる方参考にしてくださいな。
初期設定ですら四苦八苦した僕が出来たので誰でもできるはず!
あ、テーマで「cocoon」を使用している人限定ですのであしからず!
ブログカードとは
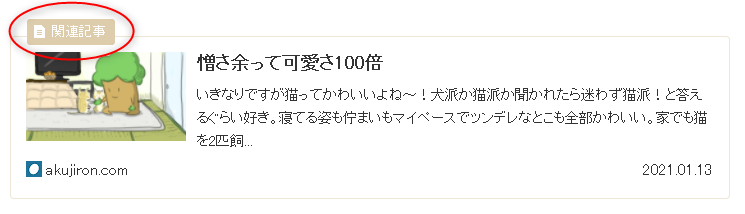
ブログカードってのは
こんなやつ!
自分がいままで書いてきた投稿に誘導するためのもの。
これ使いこなせたら格好いいやーん!
なんか色々書いてますよ~感が出るじゃない!
使いこなしたらPVアップに超効果的っぽいよね~。
よし、自分も早速やってみよう!と思って試したら
全然うまいこと出来ない!なんで!?
色々四苦八苦してようやくできるようになったのでここに記す・・・
失敗1 文字だけ出てカードにならない
ブログカードを初めて使ってみる時にまぁ当然調べるわけですよ。使い方を。
で、調べると
内部ブログカードを表示するには、投稿・固定ページ管理画面で、ビジュアルエディターに以下のように入力します。
https://wp-cocoon.com/how-to-use-internal-blogcard/
と出てきまして。
自分のような超初心者的でも「投稿・固定ページ管理画面」はわかる。このブログを作ってる画面のことやろー。でも
「ビジュアルエディター」てなんですの?
となったわけですよ。
んー、まぁ多分この文章を打ってるとこのことかな?と理解したつもりになり、
エディターの1行に対してURLを挿入するだけでOKです。
https://wp-cocoon.com/how-to-use-internal-blogcard/
と書いてるので、それはとても簡単だ!ということでURLを早速コピペすると
憎さ余って可愛さ100倍 | あくまで持論です (akujiron.com)
こうなった。
んー?なんか思ってたのと違う。カードっぽくならない。
失敗。
失敗2 ブログカードブロックを使ってもならない
あれー、直接入れたらいいだけのはずなのに出来ないぞ。
ということでもう少し調べるとブロックの種類に
ブログカード
というものがあるらしい。

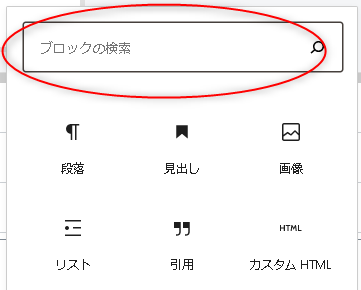
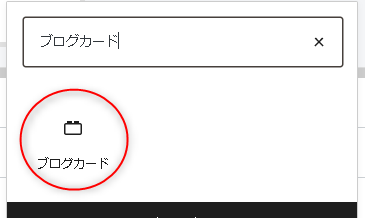
このブロックの検索のところに「ブログカード」と打ち込むと

このようにブログカードというのが出てきます。
これで完璧やん~!

後は出てきたブロックの中にurlを打ち込むだけ。
のはずが
こうなった・・・。変わらんやん。
失敗。
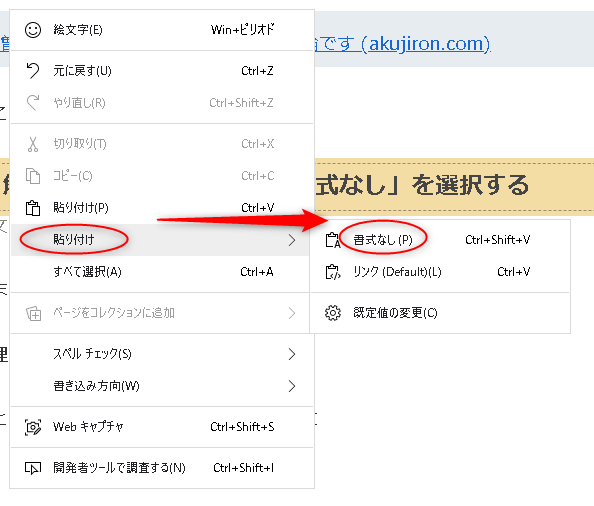
解決策1 貼り付け時に「書式なし」を選択する
まず言っときます。
理由はわかりません!
とにかくurlをコピーして貼り付ける時に

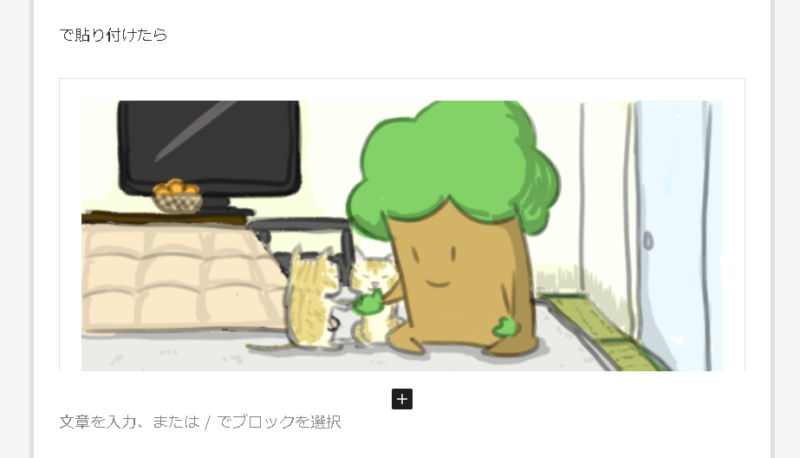
で直接本文のところに貼り付けたら

編集画面ではめちゃくちゃ画面がでかくて不安になりますが実際は
ちゃんと出来てる。
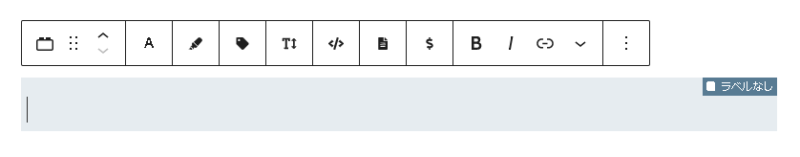
ブログカードブロックを選択して同じように書式なしで貼り付けても

出来てる。
どちらでもできてますが個人的にはブログカードブロックを使ったほうが

ここを選択できるのでいい気がする。
解決!
解決策2 規定値の変更をする
これも先に言っときます
理由はよくわかってません!すみません!
貼り付けるときに書式なしにしたらいいけど毎回するのはめんどうだという方は
規定値の変更をすればいい。
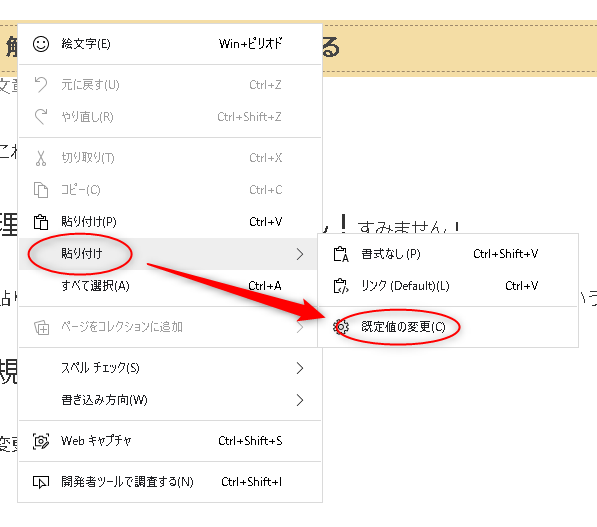
変更の仕方は

貼り付け→規定値の変更を選択して

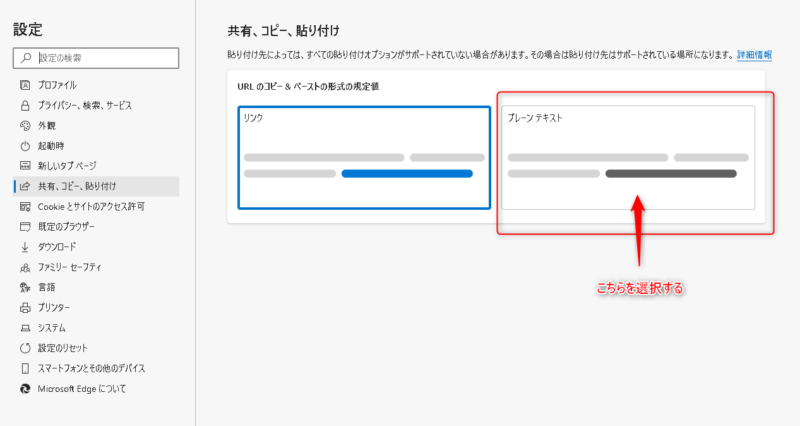
プレーンテキストを選択して閉じます。
これで、今後はわざわざ書式なしを選択して貼り付けをしなくても
そのまま貼り付け(Ctrl+v)でブログカードが作成されます。
解決!
最後に
結構苦労した・・・けど何とか解決してよかった。
色々調べても皆は簡単に成功してるから逆に参考にならんのが多かった!
同じところで躓いた人にぜひ見ていただきたい!
今日はここまで