絵を描くのが楽しくなって色々描いてますが、最近新しい表現方法がなにかないかなーと探ってまして。
そこで出会ったのがアニメーション!
なんか楽しそうやけど難しそう!というかそもそもどうやって作るのかすら良くわからず…。
自分が出来る方法と言えばGIF作成の時のパラパラ漫画をもっと密度濃く描く。しか思いつかない。
でもそれはかなり面倒くさい大変。
どーしよーかなーと悩みながらネットで色々探ってみたら、なんかよさげな機能を発見!その名は
キーフレームアニメーション!
あ、ちなみにGIFは結構簡単に誰でも作れますよ!
キーフレームアニメーションとは
アニメを全部手書きで書くのはかなり面倒くさい大変。
その大変な作業を補完してくれるのがこのキーフレームアニメーションというもの。
考え方は簡単で、AのポーズとBのポーズさえ作れば
後は勝手にA→Bの間の動きを作ってくれるというもの!
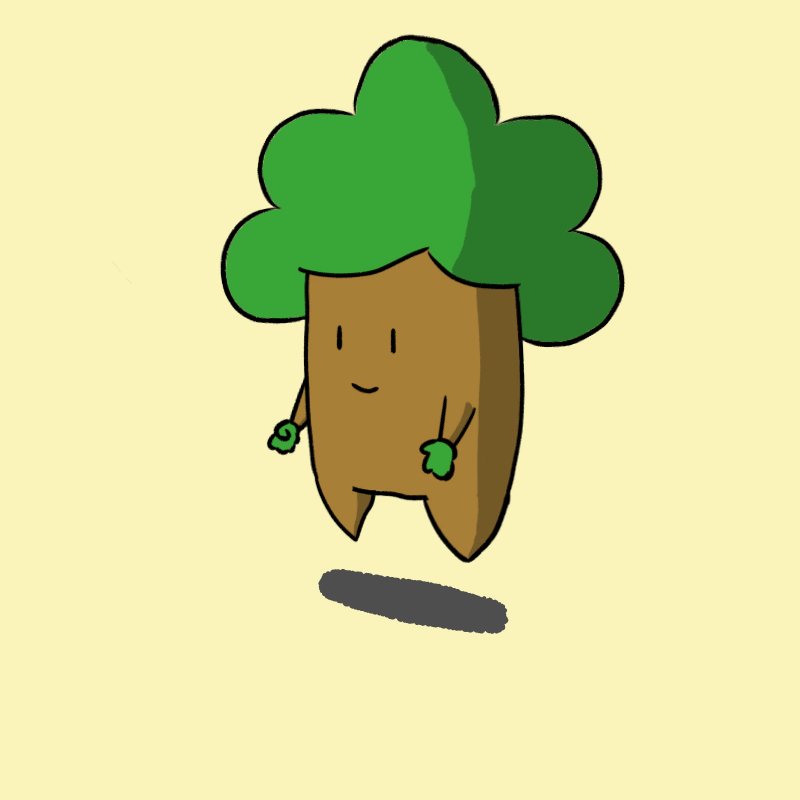
例えば、めちゃくちゃ簡単に言うとこういうジャンプ前のポーズを作って

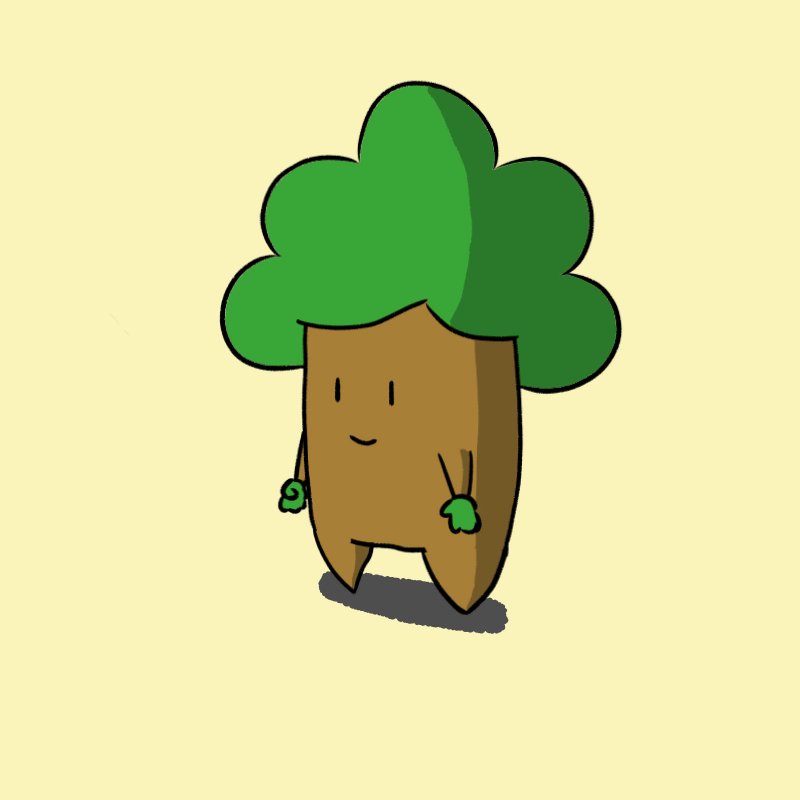
次にジャンプ中のポーズを作ると

間の動きを勝手に作ってくれて、さらにループする設定にするとこういうアニメーションを作成してくれる

というものです!
まぁさすがにたった2ポーズだけでこのアニメーションを作成することは出来ませんが、考え方の説明としてはいいでしょう!
この機能さえ使えればアニメーションを簡単に作成できるのでは?と考えるようになりました。
キーフレームアニメーションを使うのはいいが
キーフレームアニメーショという技術を見つけたのはいいが
どうやって使うの?ソフトは?
ということで悩んだ。色々調べてみました
Blender △
ちょっと昔に「unity」でゲームを作ろうとしたときに使った「Blender」っていう3DCGソフトでも似たような機能があった!ということを思い出し、これをなんとか2Dでも出来ないか調べてみることに。
調べてみると残念ながらBlenderで2Dアニメーションは、出来ないことも無いけどかなり面倒くさいということが分かり断念。
Photoshop 〇
他に方法がないか調べてみるとPhotoshopで出来るみたい!ということを発見!
本気でPhotoshopを定期購入?しようかと悩んだけど、これだけのために毎月お金を払うのもな~と超悩み…結果諦めることに。
さすがにアニメーション作るためだけにPhotoshopを買うのはもったいない。
もっといろいろPhotoshopでしかできない何かがしたくなった時に買おう。
animeeffects ◎
他になんかないかな~とネット上をブラブラしてたらanimeeffectsというソフトを見つけました。
聞いたことないソフト。あまり期待せずに調べてみると
これやん!
という機能十分のソフトでした!しかもこのソフトなんと無料!
ちょっと使うまでの設定とかが難しいと思う方もいるかもですが、説明通りやれば大丈夫。
ということでanimeeffectsでアニメーションを作成することに決定!
使ってみてやっぱりよかった!
アニメーションやってみたいけどお金かけるのはな~と思う方には超おすすめソフトです!
今後の創作について
これからはイラストももちろん続けていきたし、アニメーションにも挑戦したい。
1枚絵を描いて、それに簡単な動きをつけるのもいいかな~と思いますね!
絵を描くのは続けていこうと思ってるのでいろんな作品が作れたらいいな~。
今日はここまで